賢威サイトをロリポップから常時SSL化する方法と注意点
公開日: 2017年11月23日
最終更新日: 2017年11月27日

以前までは、データの送受信が必要となるECサイト(通信販売サイト)や個人情報入力画面など一部のページのみにSSL化されていましたが、数年前からGoogleウェブマスターでは、常時SSL化「https://~~」の切り替えをすすめています。
検索エンジンの最適化SEOに効果があるかどうかは今はまだなんとも言えないところですが、確実に暗号化通信を利用しているWebサイトが増えているのは事実で、そうするべきでしょう。
ようやくこのサイトでもSSLサイトへ変更させたので、その際の注意点と方法をまとめます。WordPressのテーマには賢威6.1を使用しています。サーバーはロリポップです。
目次
そもそもSSL化って?暗号化通信httpsって?
サイトページの住所であるURLは通常「http://~~」から始まりますが、SSLサイトでは「https://~~」と表示されます。
SSLは、インターネット上でデータを暗号化し、送受信する仕組みを指します。第3者からのデータの盗聴や改ざんを防止する役割を果たします。
また、SSL化されたサイトは、第3者機関であるSSL認証局からSSLサーバー証明書が発行されているため、閲覧者からしても安心してサイトを見ることができます。

表示するブラウザによって表示方法は変わりますが、SSL化されたサイトでは、上のようにURLに「保護された通信」と表示されます。
最近はどのレンタルサーバーでもSSL化無料となっているため、誰でも比較的簡単にSSL化することができるようになりました。
開設したばかりのサイトであればすぐにできるのですが、場合により、少々手間のかかる設定が必要となる場合もあります。バックアップを取ってから編集するようにしてくださいね。
レンタルサーバー側ロリポップで独自SSL証明書を設定する
まずは、ロリポップのユーザー専用ページから独自SSL証明書を申し込みます。
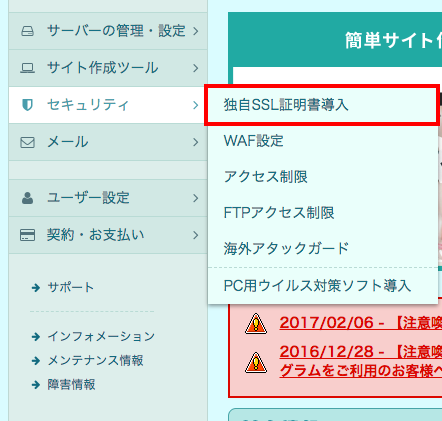
ユーザー専用ページ -> セキュリティ -> 独自SSL証明書導入をクリックします。

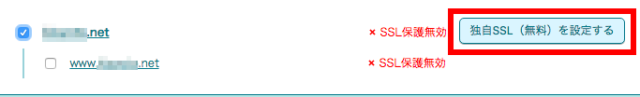
下にスクロールしていくと、データベースに保管しているドメインの候補が出てきますので、SSL化させたいドメインのチェックボックスをクリックし、「独自SSL(無料)を設定する」をクリックします。

クリックすると設定作業に移りますので、数十分から数時間ほど待ちます。

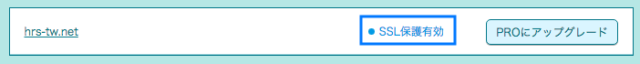
「SSL保護有効」に切り替わっていると、レンタルサーバー側でのSSL証明書の導入は完了です。
FTPサーバーから.htaccessに301転送設定を追加
もう少しだけ、レンタルサーバー内をいじりましょう。「http://~」と「https://~」が2つ存在している状態から、サイト全体を「https://~」に統一します。
ユーザー専用ページ -> サーバーの管理・設定 ->ロリポップ!FTP をクリックします。

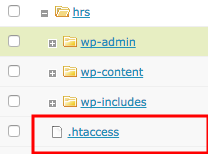
続いて、FTPの編集画面から該当するドメイン以下の.htaccessを編集していきましょう。


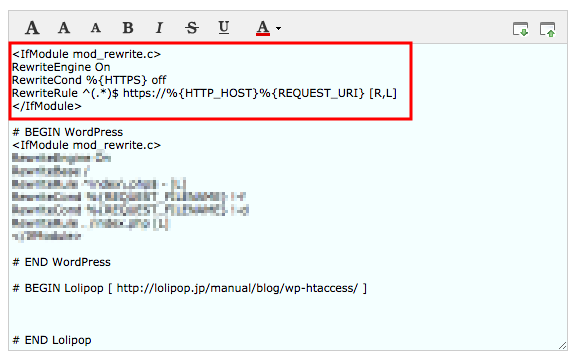
リダイレクトさせるために上の5行を一番上からコピー&ペーストで貼り付け、保存しましょう。
下のコードをそのままコピーして入れましょう。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
以上で、レンタルサーバー側の設定は終了です。でもこれだけじゃまだURLに鍵マークはつきません。
WordPress側でアドレスをhttpからhttpsに変更
WordPressからアドレスを変更します。
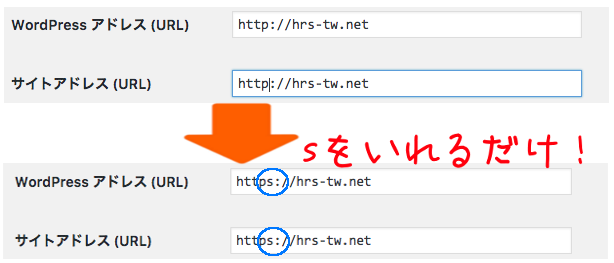
WordPressのダッシュボード -> 設定 -> 一般 をクリックし、WordPress アドレス (URL)とサイトアドレス(URL)を変更します。

httpsに変更します。スペルミスしないように注意してくださいね。特にWordPressアドレスはWordPressをインストール・管理している場所になります。このURLを誤って保存してしまうと戻すのに非常に手間がかかります。
これで、URLはhttpからhttpsに変更されました!
が、自分のサイトを見に行ってもhttps://~にはなっているけど、鍵マークがついていません。
![]()
鍵マークがつく条件として、全てのページがSSL化されている必要がありますが、今はSSL化されたページとされていないページが混在しているため、鍵マークが表示されません。
サイト内部のURLを全てhttpsに切り替える
ココから、人によって手間具合が相当変わってきます。つまり、長いことやっている人ほど沢山の画像やリンクをかいています。それを全てhttpsに変更しなくてはいけません。
手作業でやってたら日が暮れても終わりません(笑) しかし、流石はWordPress。WordPressのプラグインに内部のURLを一括で変換するプラグインがあります。
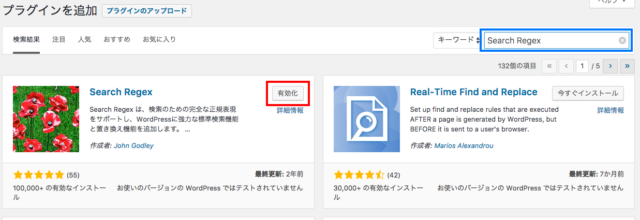
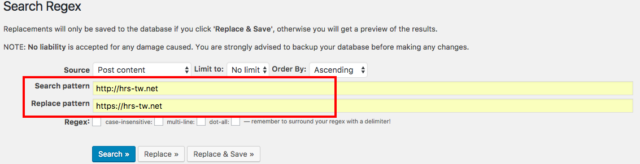
その名も「Search Regex」
WordPressのダッシュボードのプラグイン -> 新規追加 からSearch Regexと検索して、有効化させましょう。

有効化ができたらダッシュボード -> ツール -> Search Regex をクリックします。

上の画像のように、上が変換する前のアドレス、下が変換したいアドレスを入力し、Searchで検索結果が出てきますので、確認後、Replaceで一括で変換してくれます。
変換後のアドレスが間違っていると、大変なことになるので気をつけて!
これで、ほとんどのURLがhttpsに切り替わりました。そう、ほとんどの。
実際にサイトに見に行っても、まだ鍵マークはついていないと思います。
Search Regexが介入できる部分には限度があり、ウィジェット内や設定ロゴなどは自分で変更しなくてはいけません。
ここからは、探して変更しての繰り返しになります(笑)
ソースコードから地道にhttpのままの部分を探し、変換していく
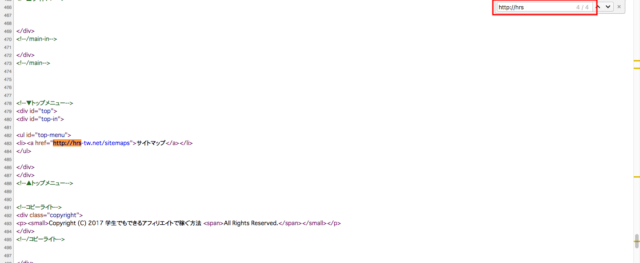
とは言っても、ソースコードを上から眺めていっては、頭痛との戦いになりかねませんので、検索して探していきましょう。
自分のサイト内から右クリックでソースコードを表示させます。ソースコード内でCtrl+F(Command+F)で自分のアドレスを入力し、検索して見当を立てていきます。

ここから直接、変換していくことは不可能ですが、おおよそのポイントが判断できます。結果的に出てきたポイントは以下になります。
賢威6.1なので、賢威6.2や7を使っている場合、表示が違うと思いますが、だいたい同じような感じで進めれるでしょう。
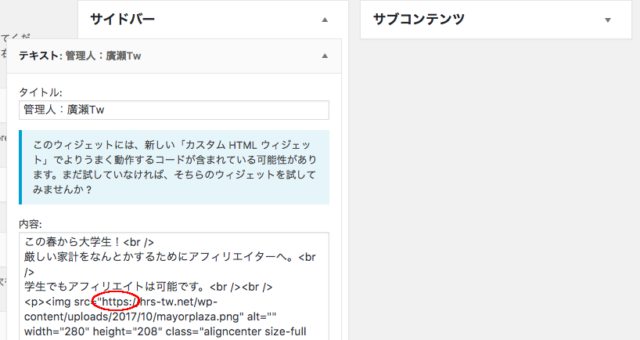
外観のウィジェットのサイドバーに使っている画像URL
ソースコードから見えたのが、サイドバーに表示しているプロフィール欄に使用している画像のimg srcがhttpのままでしたので、外観 -> ウィジェットから編集し、img src=”https://hrs・・・に変更しました。

このように自分でカスタムHTMLを使用している場合は、そこが原因になっているケースが多そうです。
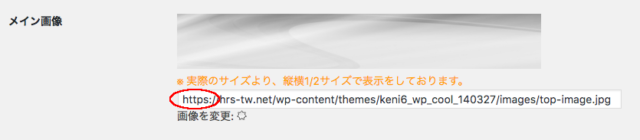
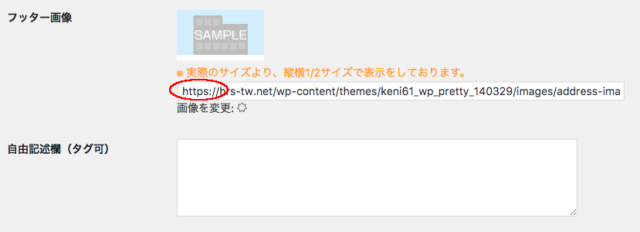
賢威の設定からヘッダー・フッターの画像のURLを変更する
僕は、このサイトにヘッダーとフッターを利用していないため関係ありませんが、使用している場合は、ここのURL部分も変更しましょう。


使用していない場合でも、変えていた方がいいのかな?僕は変更しておきました。
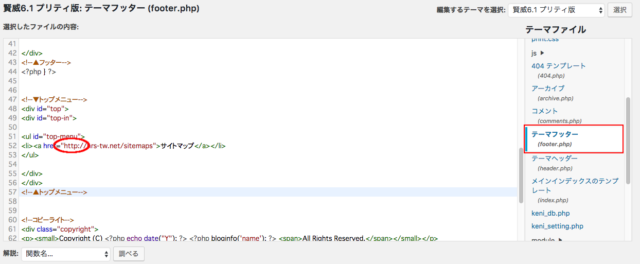
賢威テーマフッターのサイトマップ部分を変更
次に、サイト上に表示されているサイトマップのアドレスがhttpのままでした。
外観 -> テーマの編集 からテーマファイルfooter.phpを開きます。どこかわからなければ、php内で「http://ドメイン」で検索してみるのもいいかもしれません。

これで、ソースコードから検索した部分は全てhttpsに変更できました。
しかし、それでも鍵マークが付きません。
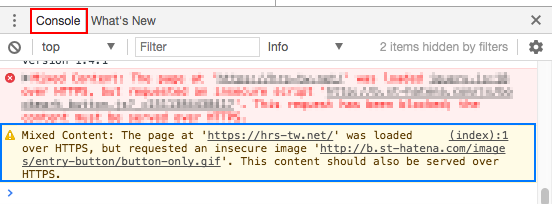
それでも鍵マークがつかないときは、Google Consoleで探す
Google Chromeでは、ディベロッパーツールとしてConsole画面を開くことができます。Console画面からはhttp接続のリソースを探すことができます。
Google Chromeブラウザで自分のサイトを開き、F12(MacはCommand+option+I)または、右クリックの検証をクリックします。

Developer ToolsのウィンドウからConsoleボタンをクリックします。SSL通信でない箇所が警告されます。urlをクリックすると該当箇所が表示されます。
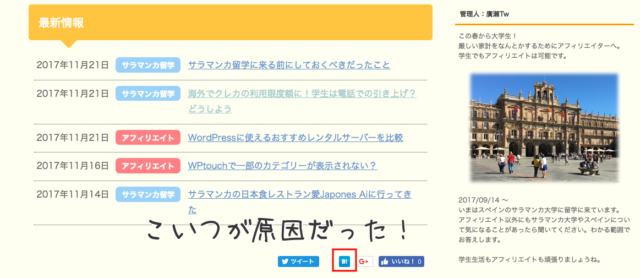
今回の場合は、SNSボタンのはてなブックマークボタンが原因でした。
いつSNSのシェアボタンを追加したのか、最初からだったのか覚えていませんが、はてなブックマークのボタンがSSLに対応していない画像を使っていました。
現在は、はてなブックマーク公式が対応させている旨のニュースを出していますので、以前のバージョンを使っている人は自分で変更する必要があります。
賢威の場合、外観 -> テーマ編集のsocial-button.phpとdesign.cssから変更ができます。
いい機会だったので、ボタン自体を変更しました。
これで完了!常時SSL化に対応、その後は、インデックス登録へ

実際にやってみた所感としては、htmlやcssに詳しい人であれば、どこを直せばいいのかもピンとくると思うのですが、何の知識もない人がやるにはちょっとハードルが高い気がします。繊細な内部をいじるため、変更する前に必ずバックアップを取っておきましょう。
できる限り、初めのうちにSSLさせておきたいものです。
全てのSSL化が終われば、次はGoogle Search Consoleに再登録して、サイトマップを送信してインデックスを促しましょう。
何よりも痛いのがアクセス数が減ったこと。GoogleのSearch Consoleから再度インデックスし直しになるのでいずれ戻ってくるとは信じていますが、中にはそのまま下がったままなんて人もいて少し怖いものがあります。
でも見た目的には、鍵マークもついてビシッとしますね。





![[Twitter]勝手にフォローやリツイートが行われる仕組みと解除方法](https://hrs-tw.net/wp-content/uploads/wordpress-popular-posts/337-featured-75x75.jpg)


[…] 鍵マークがつかないページがあって四苦八苦、ここで参考にしたサイトはこちら(学生でもできるアフィリエイトで稼ぐ方法さま)。学生さんなんですね、そのせいか非常に分かりやすいし、見やすいです。 […]